 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE

 FREE INSTALLATION
FREE INSTALLATION
BigTheme – все в одному бізнес-консалтингу, корпоративній та багатоцільовій темі WordPress. від DreamIT

Шаблон HTML5 для автошколи та онлайн-сайту від DreamIT


 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE



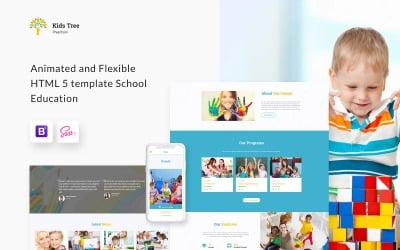
Kinder - Дошкільний центр HTML5 від ZEMEZ












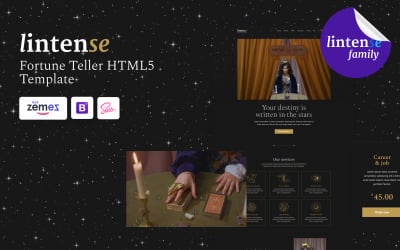
Astroda - HTML5 шаблон астрономії від ZEMEZ








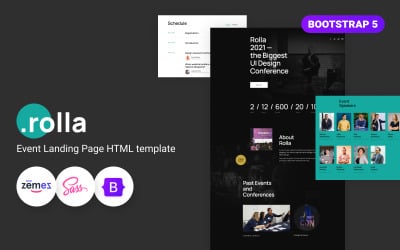
Rolla - Шаблон квитків на події HTML5 від ZEMEZ






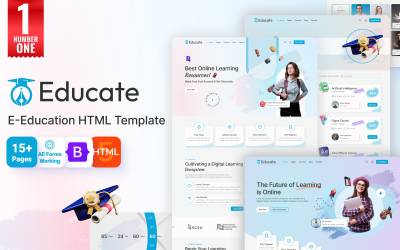
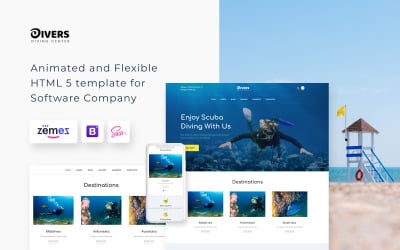
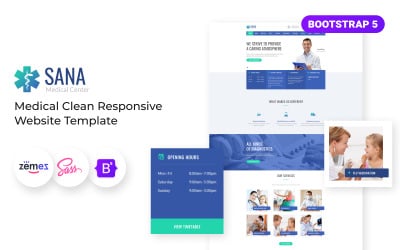
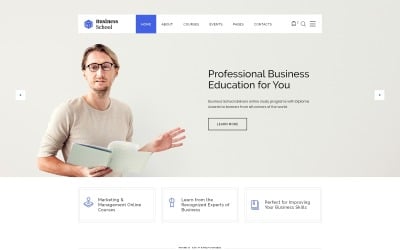
Найкращі шаблони Bootstrap для освіти та книг
Професійно розроблені навчальні та книжкові шаблони Bootstrap забезпечують безмежну функціональність для будь-яких веб-сайтів. Їх модний, чистий, сучасний дизайн спрямований на максимально комфортну інтеграцію користувача. Це робить створення веб-сайту простим та інтерактивним процесом для тих, хто хоче створювати привабливі онлайн-сторінки.
Багатоцільові освітні продукти пропонують різні конструкції для шкіл, коледжів та інших навчальних закладів. За допомогою цих цифрових елементів можна керувати блогом, портфоліо, журналом, порталом новин, веб-курсами, онлайн-бібліотекою чи архівом. Крім того, існують готові набори сторінок для повного онлайн-магазину або іншого багатосторінкового веб-сайту. Різноманітні нішеві шаблони в багатоцільовому пакеті тем пропонують ще більше рішень. Виберіть необхідну ліцензію та створюйте якомога більше проектів із цими дочірніми темами.
Потужний інструментарій Bootstrap дозволяє створювати саме те, що ви хочете. Навіть ті, хто ніколи раніше не створював сторінок, знайдуть це простим. Освітні теми та шаблони містять керовані налаштування, універсальні макети та потужну панель адміністратора. Це забезпечує повний контроль над веб-сайтом.
Найпопулярніші функції тем E-Learning Bootstrap
Чи можете ви уявити популярний веб-сайт без належної настройки? Є численні багаторазові блоки вмісту для чудового UI/UX. Адаптивні теми для навчання пропонують більше ніж чудовий дизайн. Вони забезпечують доступ до ряду блоків і елементів з багатими налаштуваннями. Ви можете налаштувати їх без зусиль. Вони повністю оновлюють веб-сайт і допомагають створити унікальну онлайн-присутність.
Серед основних функцій ви можете побачити наступне:
- Колекція колонтитулів;
- Вражаюча швидкість сторінки;
- МегаМеню з віджетами;
- спадне меню;
- Адаптивний дизайн;
- Мобільний макет;
- прокрутка паралакса;
- Совині каруселі;
- Діаграми та графіки;
- Монітор кампанії;
- анімований CSS;
- Робочі форми Ajax;
- Функціонал магазину;
- Відео та аудіо фон;
- Слайдер.
Названі функції легко редагувати. Ви можете зробити це на панелі готового редактора, який працює з перетягуванням. У вас також є різні сценарії галереї, наприклад наступні:
- карусель;
- ізотоп;
- баян;
- повзунок;
- Сітка та ін.
Шаблони Bootstrap спрощують роботу з CSS і JavaScript без попереднього досвіду.
Хто може використовувати початкові шаблони Education & Books?
Шаблони легко налаштовувати. Це робить їх комплексним рішенням для тих, хто хоче мати повноцінний веб-сайт. Продукти охоплюють різні теми, пов’язані з книгами та освітою. Вони дозволяють створювати професійні онлайн-проекти для:
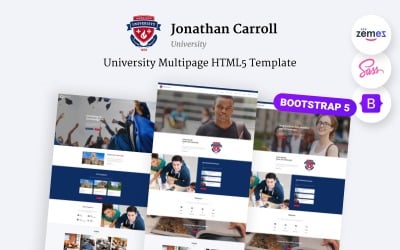
- університети;
- Коледжі;
- школи;
- дитячі садки;
- Курси;
- навчання;
- Бібліотека;
- Архів;
- Академія;
- Заняття;
- Студентська громада;
- Навчальні матеріали.
Можна також запустити добре представлений веб-сайт для особистої реклами, як-от сторінку вчителя чи репетитора.
Поради щодо створення ідеального веб-сайту E-Learning Bootstrap
Перш за все, швидкість реагування - це те, що робить веб-сайт зручним для відвідувачів. Чим зручнішим є ваш проект, тим більше у вас шансів залучити до нього людей. Шаблони E-Learning Bootstrap мають чудовий дизайн, готовий до Retina, який автоматично трансформує вміст для адаптації до різних пристроїв.
Ідеальний зовнішній вигляд – це те, що вам потрібно, щоб виділитися. Залучайте більше відвідувачів за допомогою веб-сайту, оптимізованого для мобільних пристроїв. Це робить відвідування сайту доступним і зручним, де б не була ваша аудиторія.
Ось компоненти веб-дизайну, які можна використовувати для кращого досвіду відвідувачів і зручної навігації:
- Випадаюче меню - демонструє масу інформації, не перевантажуючи дизайн;
- Закріплений заголовок і бічна панель - прискорюють процес пошуку; не потрібно прокручувати сторінку назад, щоб побачити потрібний розділ;
- Live Search - показує результати, поки людина намагається;
- Кнопка «Назад до початку»;
- Багатомовний контент - полегшує залучення іноземних клієнтів;
- International SEO - ще один спосіб вийти на світовий ринок;
- Спливаючі поштові форми та інші анімовані CTA - привертають додаткову увагу.
Також спробуйте гамбургерське меню для мобільних і настільних веб-сайтів. Це дозволяє приховати численні сторінки під акуратною мінімалістичною іконкою. Він забезпечує чистий зовнішній вигляд, покращує навігацію та є чудовим вибором для проектів, орієнтованих на смартфони.
Поширені запитання щодо шаблонів Bootstrap для освіти та книг
Як я можу збагатити освітній веб-сайт анімацією?
Спробуйте додати до дизайну сторінки плавне прокручування Parallax. Це створює дивовижну ілюзію поєднання глибини та руху. Цей ефект привертає увагу відвідувачів і стає гарним доповненням до будь-якої теми, незалежно від того, чи використовується вона для блогу, галереї чи домашньої сторінки. Ця функція є виграшним способом зацікавити користувачів і провести їх через вміст веб-сайту.
Навіщо мені потрібна бізнес-ліцензія?
Ліцензія дозволяє запускати до 50 веб-сайтів з однаковою темою Bootstrap. Ви можете перепродати результат і передати його без збоїв. Це ідеальне рішення для веб-дизайнерів і розробників. Маркетологи та компанії, які керують кількома веб-сайтами, також знайдуть цю опцію корисною.
Як мені налаштувати шаблон освіти та книг?
Залежно від придбаного продукту та платформи у вас є зручний редактор контенту. Сучасні шаблони працюють за методом перетягування. Це означає, що кодувати не потрібно. Налаштувати сторінки стає легко завдяки попередньо розробленим блокам вмісту, які потрібно лише перетягнути.
Чи є у мене анімація CSS для шаблонів електронного навчання, і як з ними працювати?
Шаблони Bootstrap достатньо потужні, щоб забезпечити чудові анімаційні ефекти. Немає необхідності створювати річ своїми руками. Це попередньо розроблені фрагменти вмісту з різноманітними ефектами анімації для текстів, кнопок, графіки, індикаторів виконання тощо.